A logo can be a graphic, emblem, text, or illustration that is used to identify or recognize a company/brand. Designing a logo can be great fun, especially if you use an effective workflow. Today, I am excited to share our top tips for creating successful logos!

Join Martin Perhiniak and learn about his workflow and best practices for logo design projects. We will mainly be using Adobe Illustrator (both on the desktop and iPad). We will also cover how to do your research for logo design projects and how to create brand guides!
1. Research is Key
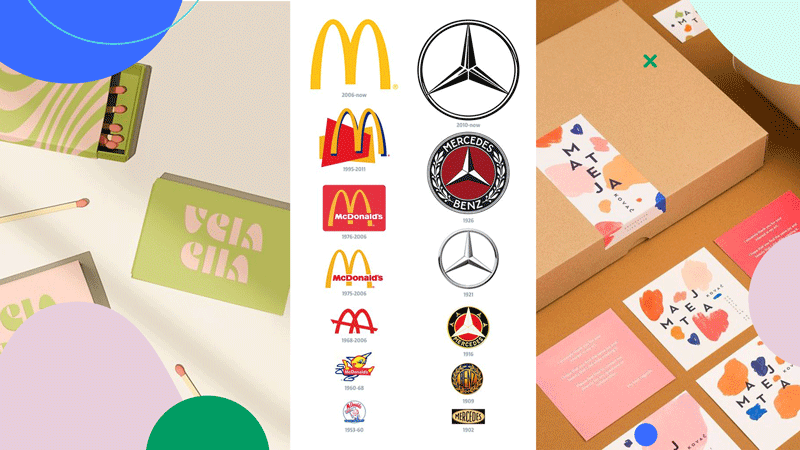
When it comes to any creative project, it is important to research and find examples you like (and some you do not). Look at various logo styles, and find out what your competitors are doing. Consider creating a moodboard on Milanote or on Pinterest with your research.
2. Sketch, sketch, sketch
In every project, sketching will add clarity, save time, and make you more productive. Most designers start with 10-20 (or even 30) rough sketches before they start up any Adobe applications. You may decide to present only three of these ideas to your client, but all the other sketches will still be useful to reference throughout the entire project.

These genAI tools are also useful for research and brainstorming, which will save you time and enhance your creative thinking:
3. Development & Refinement
The fun begins when the client approves your sketches and you start designing them. We highly recommend using Adobe Illustrator for Logo Design, and here are the three main reasons why you need to learn it:
Precision and control: Illustrator offers precise tools and features that give designers full control over their designs. This level of precision is crucial when creating intricate logos and ensuring every element is perfectly aligned.
Editability: Logos often need updates or modifications over time. Illustrator's non-destructive editing capabilities enable designers to make changes easily without compromising the original artwork.
Industry standard: Adobe Illustrator is the industry-standard software for vector-based graphic design, and many professional designers and agencies use it, making it easier to collaborate and share files.
4. Learn to Animate Logos
Animated logos can capture and hold the viewer's attention more effectively than static logos. There has been a noticeable decline in people’s attention span in recent years, influenced mainly by smartphones and social media. This is also one of the main reasons why there is a need for animated logos! Watch the tutorial below to find out more on animated logos and how to create them!
I hope you found these Logo tips helpful. Learn how to create memorable logos, practical brand guides, and more in our Graphic Design Survival Kit email newsletter!